[HTML/CSS] Mettre un div au dessus d'un select avec IE6
- Le Lun 20 oct 2008
- Dans Webdesign / CSS

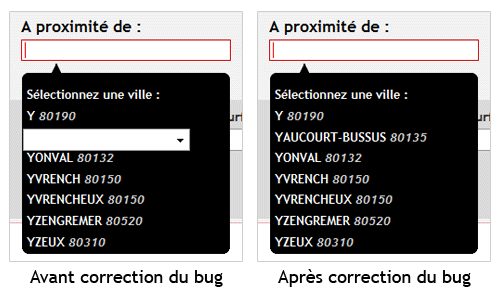
Lors de l'intégration d'une page Web pour un projet en cours de réalisation, j'ai été confronté à un problème de superposition d'un div par dessus un menu déroulant (balise <select>) dans Internet Explorer 6.
En effectuant quelques recherches sur Internet, j'ai constaté que ce bug était connu de Microsoft et expliqué dans ce document : Gestion des plans d'affichage sous Internet Explorer. On y apprend entre autre, que la balise <select> est un élément dit 'Windowed', c'est à dire qu'elle se superpose toujours aux éléments dits 'Windowless' dont la balise <div> fait partie (comme la plupart des balises HTML), et ce, quel que soit le z-index attribué à l'élément div. Ainsi, même en définissant un z-index à mon div, supérieur à celui appliqué au formulaire contenant le menu déroulant, le problème persistait.
Dans ce même document, on apprend également que la balise <iframe> est une des seules balises à tenir compte du z-index des éléments Windowed. Ainsi, en insérant une iframe dans le div devant figurer au dessus du menu déroulant, le problème serait résolu.

L'iframe n'étant présente que pour corriger un bug d'affichage, il s'agit désormais de la rendre invisible. Ci-dessous le style CSS (simplifié) permettant d'y parvenir :
form{
z-index: 100;
}
div{
position: relative;
z-index: 200;
}
div iframe{
display:block;
position:absolute;
top:0;
left:0;
z-index:-1;/*Placer l'iframe en arrière-plan du div*/
filter:mask();/*Cacher l'iframe dans IE6*/
}
Enfin, ce problème n'existant que sous Internet Explorer version 6 et antérieures, vous pourriez choisir de n'insérer l'iframe que si l'internaute utilise ce type de navigateur. Pas besoin pour cela d'une fonction javaScript pour connaître le navigateur utilisé, les commentaires conditionnels conviendront parfaitement :
<div>
<!--[if lte IE 6.5]><iframe></iframe><![endif]-->
</div>
Ici, l'iframe ne sera insérée dans le div que sur Internet Explorer version 6.5 et antérieures.