[CSS] Cacher le focus sur un lien
- Le Jeu 23 oct 2008
- Dans Webdesign / CSS
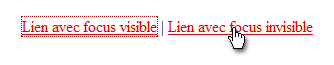
Lorsque vous cliquez sur un lien hypertexte ou encore un lien image, vous avez très certainement remarqué l'apparition d'une bordure pointillée entourant cet élément.


Il est possible en CSS de cacher celle-ci très facilement :
a:focus{
outline: none;
}
Grâce à cette simple déclaration dans votre feuille de style, cette bordure disgracieuse n'apparaîtra plus lors du clic sur tous les liens de votre page Web.
J'insiste néanmoins sur l'importance de cette bordure en terme d'accessibilité. En effet, celle-ci est bien utile pour toutes les personnes parcourant une page Internet à l'aide de la touche Tab de leur clavier car elle leur permet de savoir quel lien à l'attention (un appui sur la touche Entrée étant l'équivalent d'un clic de souris sur le lien).
Aussi, si vous souhaitez supprimer cette bordure sur les liens tout en ayant un contenu accessible, je vous conseille de définir la pseudo-classe : focus sur vos liens afin de toujours indiquer à l'internaute quel est celui qui reçoit le focus. On pourrait par exemple souhaiter en contrepartie de la disparition de la bordure, un simple changement de couleur, à définir selon le design de vos pages :
a:focus{
outline: none;
color: green;
}
Dernière précision : attention à placer cette déclaration dans votre feuille de style CSS après toutes celles concernant la mise en forme de vos liens. L'ordre suivant devrait toujours être respecté : a:link, a:visited, a:hover, a:active, a:focus