Microsoft Live Maps et Google Maps
- Le Ven 27 mars 2009
- Dans Développement web
Pour le développement de Coconews, j'ai dû utiliser un outil de géolocalisation. Mon choix se serait logiquement tourné vers l'API de Google Maps (que je connaissais déjà) si Google Maps permettait la géolocalisation dans les Antilles françaises (Guadeloupe, Martinique et Guyane dans mon cas).


J'ai donc été obligé de trouver une solution alternative : l'API Live Maps de Microsoft (l'outil est également nommé Virtual Earth). Cette API proposant une bonne géolocalisation des Antilles françaises, j'ai donc pu l'utiliser sur Coconews.
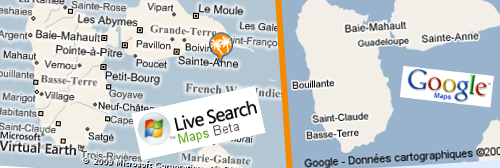
J'ai trouvé que la documentation et les exemples que propose Microsoft pour l'utilisation des Live Maps étaient moins complets que ce qui est proposé par Google. Microsoft propose une vue supplémentaire : Bird's view (littéralement "vue d'oiseau"). C'est une simple vue aérienne mais avec un décalage de 45° (voir l'image ci-dessous). Il faut également souligner que ce sont les données de l'IGN qui sont utilisées dans les Live Maps. Enfin il est à noter que, contrairement aux Google Maps, l'utilisation des Live Maps ne nécessite aucune inscription.

Pour insérer les Live Maps sur Coconews, je n'ai pas rencontré de grosses difficultés. Le plus dur a été de trouver des ressources et des exemples sur Internet. Il y en a assez peu et presque tout est en anglais. Les deux principales ressources que j'ai utilisées sont disponibles ici et là. Je n'ai pas utilisé l'outil de Géolocalisation direct (trouver la latitude et la longitude à partir d'une adresse) proposé par Microsoft car celui-ci ralentissait l'affichage de la carte et n'était pas toujours très pertinent. J'ai donc utilisé l'outil que propose Yahoo qui m'a permis de récupérer les coordonnées de chaque villes de Guadeloupe, Martinique et Guyane (plus d'informations disponibles sur ce billet de Tony : [PHP/SQL] Géolocalisation et distance entre des villes). J'ai également constaté que l'affichage de la carte est parfois plus lent avec Firefox qu'avec Internet Explorer.
Côté code, pour simplement afficher la carte (centrée sur Pointe-à-Pitre) il faut d'abord charger l'API JavaScript de microsoft (entre les balises <head> et </head> de la page html):
<script type="text/javascript" src="http://dev.virtualearth.net/mapcontrol/mapcontrol.ashx?v=6.2"></script>
Ensuite pour afficher la carte, il faut insérer le JavaScript suivant :
<script type="text/javascript">
var map = null;
function chargeLaCarte()
{
map = new VEMap('blocCarte');
map.LoadMap(new VELatLong(16.2448, -61.5297), 10 ,'h' ,false);
}
</script>
Enfin, dans la page html il faut dire au navigateur de charger la carte au chargement de la page (attribut onload de la balise <body>) et prévoir le bloc dans lequel la carte sera affichée :
<body onload="chargeLaCarte();">
<div id='blocCarte' style="position:relative; width:400px; height:400px;"></div>
</body>